Redesigning the Mobile and Website Platforms to Improve Tracking and Analysis
Monitoring of Marine Megafauna, collaboration and education in local communities leads to more effective conservation
The African Marine Mammal Conservation Organization (AMMCO) is a non-profit organization with a mission to protect the aquatic megafauna.
The Siren platform was created by AMMCO as a citizen science program to allow scientific researchers to collaborate with local fishermen and the community as well as with government organizations and NGOs to track oceanic megafauna such as sea turtles, sharks, manatees and rays.
TEAM: UX/UI Designers, Product Manager, Front-end and Backend Developers
ROLE: User Research, Concept ideation, Information Architecture - creating sitemap, user flows, user stories, Branding, Iconography, Design Systems, Wireframing, Prototyping, Usability Testing
SCOPE: February 2022 - Present
TOOLS: Figma, Gitlab, Miro, Notion, Loom, Slack, Zoom, Google Meet, Illustrator, Photoshop, Google Sheets, Google Docs
THE CHALLENGE
The current desktop and mobile app are desperately in need of updating as they are not intuitive to navigate, do not have a unified brand presence and have limited utility.
THE GOALS
Improved navigation, utility and data visualization for the scientists, fishermen and policy makers who use the Siren platforms.
PROCESS
Before beginning the design process, our design team:
Conducted an heuristic evaluation of the current Siren website
Synthesis of previous research
Reviewed any design deliverables created
Evaluated the mobile platform designed by previous design team to assess accessibility
Qualitative research, Competitive analysis
User Personas
User Stories, User Flows, Site Map
Logo, Icons
HEURISTIC EVALUATION
Current Siren website has limited functionality with statistics and has features that lack utility
Outdated navigation design with a poor design system
Non-useful statistics
Some features lack utility like the generate button or the language selector
Current Siren website statistics and language selector
Current Siren website map page
RESEARCH
Qualitative Research
Interviews with 5 Scientific Researchers Provide In-Depth Feedback on Current Siren Platforms
Reorganized previously conducted research into a Google Sheets document to:
Assess user pain points with using the current website
Discover both user goals and needs.
Conducted qualitative user research
Participated in five in-depth one-on-one user interviews with scientific researchers
Compiled the findings into a research report using the powerful tool Notion
Interviews conducted remotely via Zoom or WhatsApp
Compiled User Research (previous research) - image blurred to uphold NDA
Research Report (new research) - image blurred to uphold NDA
Key Findings
The users were frustrated with the current website and stated that it was not very useful or usable as is. They have requested:
Improved observation validation - One of the most important tasks for the researchers is to validate the observations. They currently have to validate each observation individually and download photos separately due to the server. The task is very time consuming, thus they are in need of a more efficient system.
Improved data visualization - The statistics section on the current Siren website is not very useful and the data visualization features are non-functional. Currently, researchers have to export the Excel files to other programs to analyze the data.
Map Location Pins and Filters - The mobile and desktop apps currently lack a usable and useful filter system. The researchers need visual identification of nests and animals, especially ones that need to urgently be monitored.
Planning tools - Researchers currently rely on in-person meetings and paper/pen to schedule and plan patrols with their teams, but they are in need of better planning tools to help with organizing and managing the patrols to improve efficiency.
COMPETITIVE ANALYSIS
Getting Inspiration from Conservation Websites and Other Websites
I conducted a competitive analysis of some similar websites or desktop software
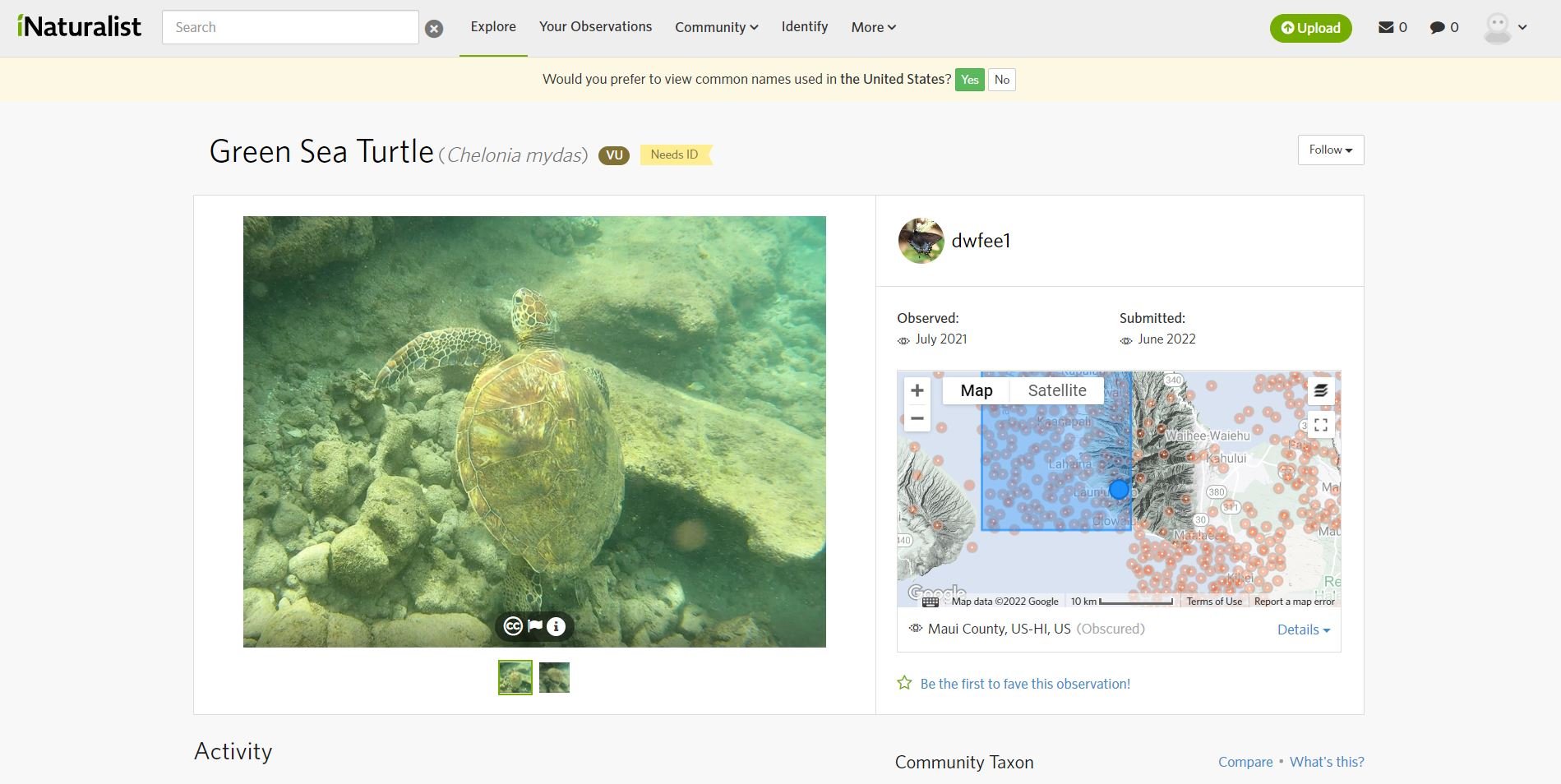
iNaturalist - www.inaturalist.org
SMART desktop platform - www.smartconservationtools.org
MyFWC - www.myfwc.com
The team also examined other websites and apps for inspiration on designing UI cards, charts and bar graphs, as well as data visualization and dashboard ideas.
The goal was to come up with a modern but useful dashboard and user interface that would fulfill the MVP as well as the user goals.
Key Features
Some of the key features we studied from the various websites and apps were:
Location pins and maps
Heatmapping
Validation of observations
Dashboard elements like charts and graphs, calendars, statistics, maps, navigation
Data visualization
iNaturalist screenshot - observation
SMART Desktop App screenshot - heatmapping
MyFWC Website screenshot - heatmapping
Power BI dashboard screenshot
STRATEGY
USER PERSONAS
Discovery of 2 Target Audience - Researchers and Field Observers
Primary target audience based on the goals and pain points observed from our qualitative research
Additional Target audience observed
Administrative users
Policy Makers
INFORMATION ARCHITECTURE
SITE MAP
I collaborated with the team via Miro to create the site map for the new website. The sitemap allowed our team to see the hierarchy of the pages that need to be designed and show how they are prioritized, linked or labeled. They also provided us with an overview of how the product would function.
Website Sitemap - image blurred to uphold NDA
USER FLOWS
Creating User Flows to guide a user through the website to manage observations and tasks
We revisited the user stories and split the task of creating user flows among 3 designers, including myself, and I created the Sign up, Log in and Dashboard user flows. I worked simultaneously with the team on Miro to create the User Flows.
Some of the user flows include:
Create account and log into the Siren website to manage project and data
Validate observations
View, track and analyze the observations on the website
Track nests that are ready for patrols
Website User Flows - image blurred to uphold NDA
BRANDING
LOGO
Creating a new, modern logo to represent the Siren Platform
The Siren logo was outdated and overcomplicated. AMMCO wanted to update the logo and our design team was tasked with coming up with a new logo concept. I worked with another designer to come up with some modern logo concepts and presented the following logos.
Although my logo concepts weren’t chosen as the final logo used for the Siren project, I was able to participate in the process and contributed to the voting of the final logo.
Siren Concept Logos
Old Siren logo
New Siren Logo FInal Design
ICONS
Designed 11 different icons that were iterated and used as a part of the 47 custom icons created from the team
I again collaborated on creating custom icons for the mobile application. One of the user needs was to include icons in addition to the text as a way to help with language barriers. The iconography would make the mobile app more accessible to those who don’t speak English or even the translated languages that the app supports.
Screenshot of mobile app with custom icons
1st Iteration of the custom icons designed for Siren (image blurred to uphold NDA)
47 Custom created icons (Image blurred to uphold NDA)
IDEATION
WIREFRAME SKETCHES
Remote Concept Ideation Session
Our team used the Crazy 8s method to brainstorm ideas for the dashboard and observation pages of the website redesign to allow for divergent thinking
Uploaded designs to Miro and the design team voted on the features that best fit the user needs and business requirements
Crazy 8s Sketches - image blurred to uphold NDA
To respect the integrity of the client, no detailed screens can be shared of the website wireframes.
DESIGN
LO-FIDELITY AND MID-FIDELITY WIREFRAMES
Collaboration and Distribution of Wireframing Tasks
Each designer created low-fidelity wireframes on Figma
Design team held another meeting to discuss designs and finalize the most important features for each screen
Screens divided among the design team to create mid-fidelity wireframes
I was able to design:
Landing page (I designed the initial landing page and our team collaborated on later iterations)
Log in screens
Validate observation screens
I also contributed to the design of the other screens with collaborative work and feedback.
PROTOTYPING
Creating a dynamic prototype that allows users to validate and view observations as well as manage and share collected data
Our team has held many collaborative design sessions to discuss our designs, get feedback from the team and stakeholders and iterate our design. We collaborated on creating the initial prototype. We revisited the user stories to ensure that our prototype flow met the MVP - M0 requirements.
We created a prototype for the following sections of the website:
Landing page
Create new account
Log-in
Dashboard
Map view and List view of the Observations
Validate observations
Create, Edit, Delete or Share data
Website Prototype - image blurred to uphold NDA
USABILITY TESTING
One-on-one qualitative usability testing with scientific researchers helped our team better understand what the users are doing and how they use the Siren website as well as what they feel before/after using the prototype
I led/participated in 3 of the 5 Usability testing sessions and also had spearheaded the administering of the System Usability Scale.
Key Performance Indicators (KPIs)
We measured the following behavioral and attitudinal KPIs:
Task Success Rate
Time-on-Task
System Usability Scale (SUS) - measuring perceived ease of use
The quantified KPIs helped our team to:
Track progress over time
Identify problem areas
Make success visible to stakeholders
Affinity Mapping and Matrix Prioritization helped uncover the priorities for website iterations
I created an Affinity Map and Matrix Prioritization chart and our team collaborated via Miro to reorganize and categorize the feedback we received on the prototype.
Purpose:
Find common themes of user feedback on the prototype
Prioritize which ones are the most important
Affinity Mapping Diagram - Image blurred to uphold NDA
Matrix Prioritization Diagram - Image blurred to uphold NDA
KEY FINDINGS OF USABILITY TESTING
Categorizing findings into Major, Medium and Minor Recommendations for website improvement
The findings report allowed us to see the major themes of the user feedback and categorize them into Major, Medium and Minor categories. Overall, based on user feedback, the following are the major areas our design team will be focusing on to iterate the website wireframes
Landing page - i.e. Provide more case studies and examples of how Siren can help a marine conservation project
Types of statistics displayed - Include statistics and graphs that are relevant to a variety of project types
Filters - Get more input to improve the information architecture of marine taxonomy from experts in the field
Improving findability of key UI elements - search, validation, new observation creation
Using plain English terminology to improve accessibility for non-native English speakers better understand and navigate the website
Usability Testing Key Findings Report - Image blurred to uphold NDA
DESIGN SYSTEM
Creating a scalable Design System and UI Library based on the Atomic Design methodology
I have been collaborating with another designer to create a customized design system for the Siren project. The following images show the color palette, typography and a small sample of the components created for the Siren desktop platform.
Color Palette
Typography
Components
MOBILE APPLICATION DESIGN
Designing new enhancements and features for the mobile application
I have collaborated on 5 new feature designs for the Siren mobile app including
Improving the locator pins
Adding Nest checkup observations
Enabling syncing of the observation data between all mobile devices
Adding a logout confirmation
Adding additional measurements
Led the design for a new Flash Observation feature enhancement and created high-fidelity wireframes and mockups as well as a Loom presentation video that is being presented to a consortium with over 70 NGOs that would like to use the Siren platforms by November 2022
Siren Network iOS Mobile App - available on the Apple Store
CONCLUSION
ACCOMPLISHMENTS
Since February 2022, I have worked with our product team to achieve the following:
Conducted 5 qualitative user interviews and synthesized our research findings
Conceptualized 11 custom icons as a part of 47 custom new icons that will be used for the mobile app
Conducted Design QA on the mobile app and worked with developers and team to ship the iOS mobile app
Worked collaboratively to solve 5 user issues and requests by designing new features for the mobile app and handed off to the developer team to code
Designed Mockups for mobile app solutions
Created Wireframes and an 80-screen Mid-fidelity prototype
Conducted 3 of 5 Usability Testing sessions and measures Behavioral and Attitudinal KPIs
Synthesized the results of the Usability Testing with Affinity Mapping, Matrix Prioritization and Usability Testing Findings Report
Created a new Design Library for the website based on Atomic Design
Designed Responsive High-Fidelity Wireframes and prototypes for Landing Page, Login and Sign-up pages (mobile, tablet and desktop versions) and worked with Front-end developers during hand-off
NEXT STEPS:
Continue updating the Design System and UI Library
Make Iterations to the wireframes for the other screens based on Usability Testing and create high-fidelity wireframes and prototypes
Work with data scientist to improve the data visualization
Conduct more A/B Testing with the Validation and Filters screens
KEY TAKEAWAYS:
What are my biggest takeaways and lessons since joining the Siren project?
Communication is KEY to building an effective team in order to design great products
Participatory Design brings fresh perspectives to the design process and reduces risk of failure as it allows the entire team, stakeholders and end-users to be a part of the design process
Being motivated and a self-starter is critical to the success of the project
Thanks for reading!
Interested in working with me?
Want to see more of my work?